How I Got a Perfect Google Lighthouse Score Using GatsbyJS
May 31, 2019
Alright, I’ll admit the title for this one reeks of click bait, but bear with me here. The purpose of this post is less to brag about the performance of my personal blog than it is to highlight how easy GatsbyJS makes it to deploy performant and accessible web pages. So, let’s jump right into it.
What is Google Lighthouse?
In case you aren’t familiar, Lighthouse is an open-source tool built by Google to perform automated audits of web pages for performance, accessibility and best practices. You can kick off a Lighthouse audit directly from the Chrome developer tools, from the command line, via Node or from Google’s PageSpeed Insights web UI. The tool will point you to the specific elements on your page where there issues, offer solutons on how to fix them and offer manual checklists of other types of issues to look for. You can view the most recent audit I’ve run of this page in the online viewer here1.
Blaze It
You may be asking yourself is it worth getting excited about yet another static site generator? It’s understandable if you’re fatigued by yet another way to use JavaScript to build web pages. One of Gatsby’s promises however is to empower developers to deliver performant web pages without having to learn anything new. One of Gatsby’s taglines is:
“Create blazing fast, compelling websites and apps without needing to become a performance expert.”
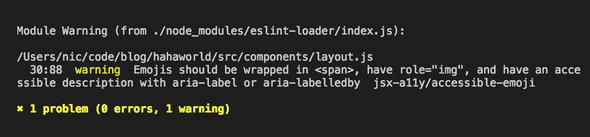
How much effort does it take to get ‘blazing fast’ speed using Gatsby? The answer, at least in my case, is not much. I used Gatsby’s official blog starter which performs well right out of the box. I wanted to make some to the styling and appearance of the page and as I did so I received real time feedback from the Gatsby CLI using the gatsby develop command to serve my page locally. For example, when I added emoji to my page’s footer I saw the following warning in my terminal:
All this meant that when I finally deployed my site and ran a Lighthouse audit for the first time there wasn’t much left for me to tweak. The largest hurdles for me were being unfamiliar with React and GraphQL; if you have a solid grasp on those technologies already the learning curve for Gatsby should be fairly shallow.
Written by nic wilson who lives and works in Minneapolis building useful things. You should follow him on Twitter